Informasjonsarkitektur

ÅR: HØST 2020
EMNE: INFORMASJONSARKITEKTUR
FORELESER/VEILEDER: EIVIND ARNSTEIN JOHANSEN
Om oppgaven
Dette var en tverrfaglig gruppeoppgave, hvor jeg var på gruppe sammen med en student fra min egen klasse, og to studenter fra interaksjonsdesign.
REKO betyr "rettferdig konsum" og omhandler direktesalg fra produsent til forbruker uten fordyrende og begrensende mellomledd. I Norge har vi mange REKO-ringer og i dag foregår dette på Facebook. Vi fikk dermed i oppgave å konseptualisere og designe et forslag til ny løsning for direktesalg av lokale produkter basert på REKO-modellen. Vi skulle lage versjoner både for mobil og desktop.
Prosessen
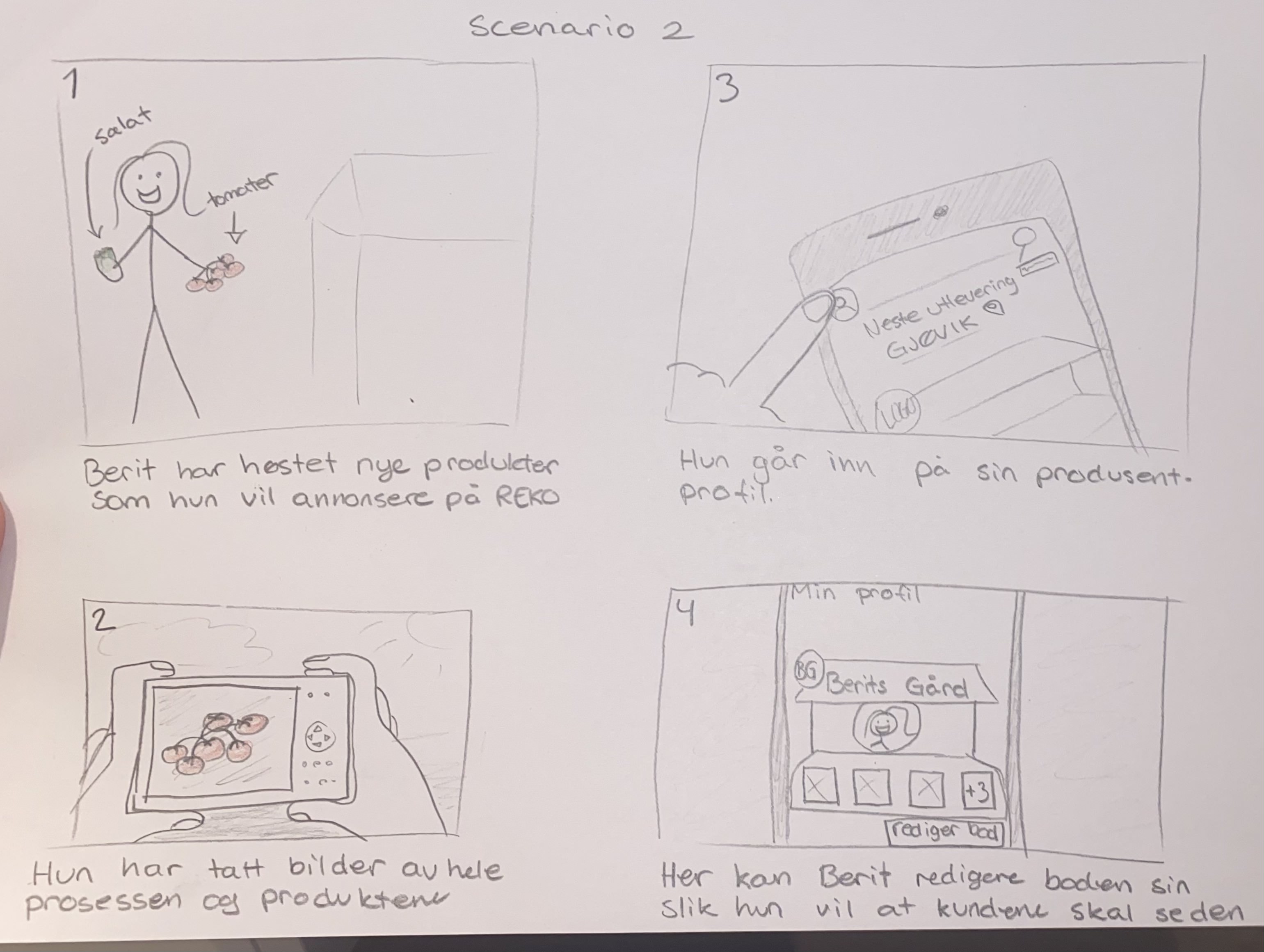
Dette var en utfordrende oppgave, som krevde mye innsats fra alle parter. Vi begynte med å intervjue en produsent. Alle gruppene hadde fått utdelt hvert sitt intervjuobjekt (enten produsent eller forbruker). Etter at alle intervjuene var transkribert fikk alle grupper innsyn i alle intervjuer. Dermed analyserte vi alle intervjuene og fant fellestrekk som vi kunne ta med oss videre. Vi lagde forskjellige personas basert på informasjonen vi hentet ut av intervjuene, og deretter lagde vi 2-3 scenarioer til hver persona.
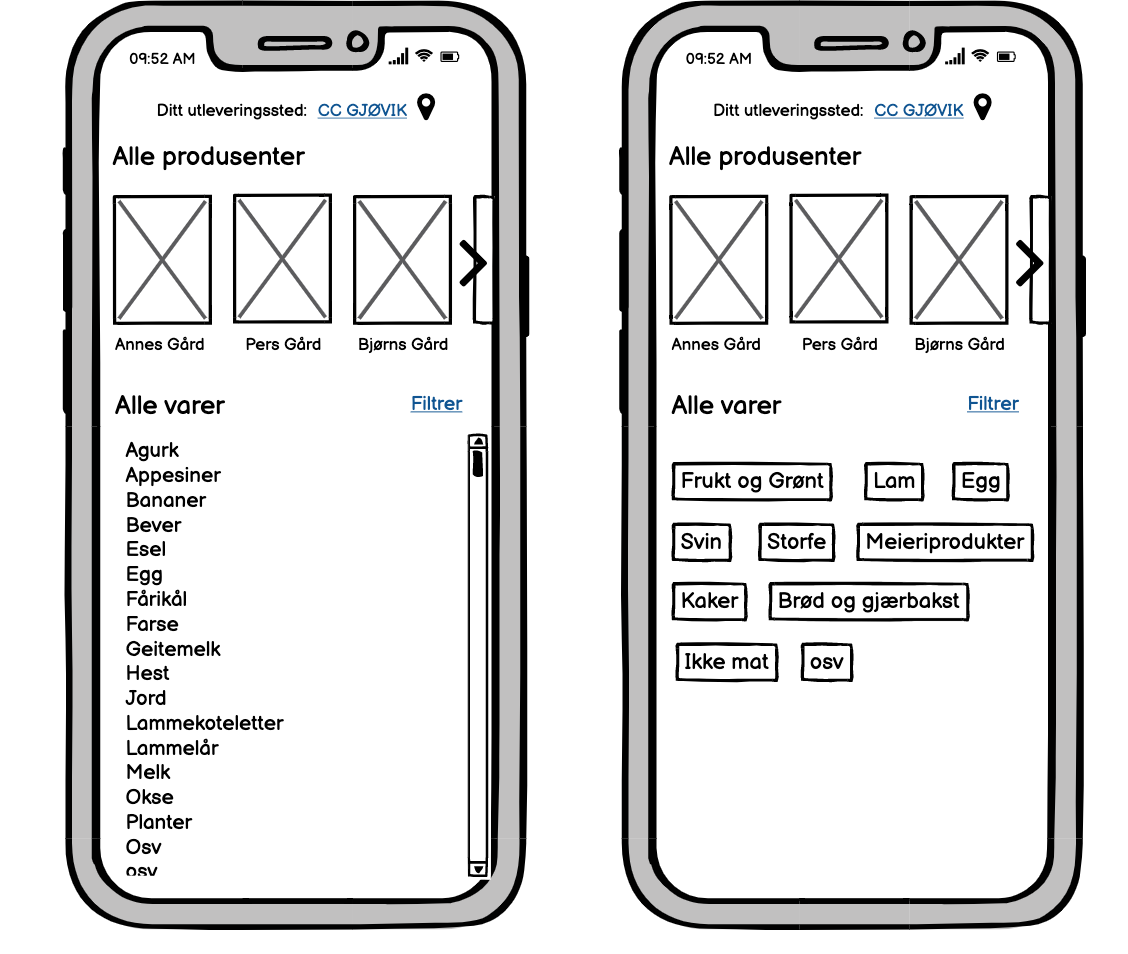
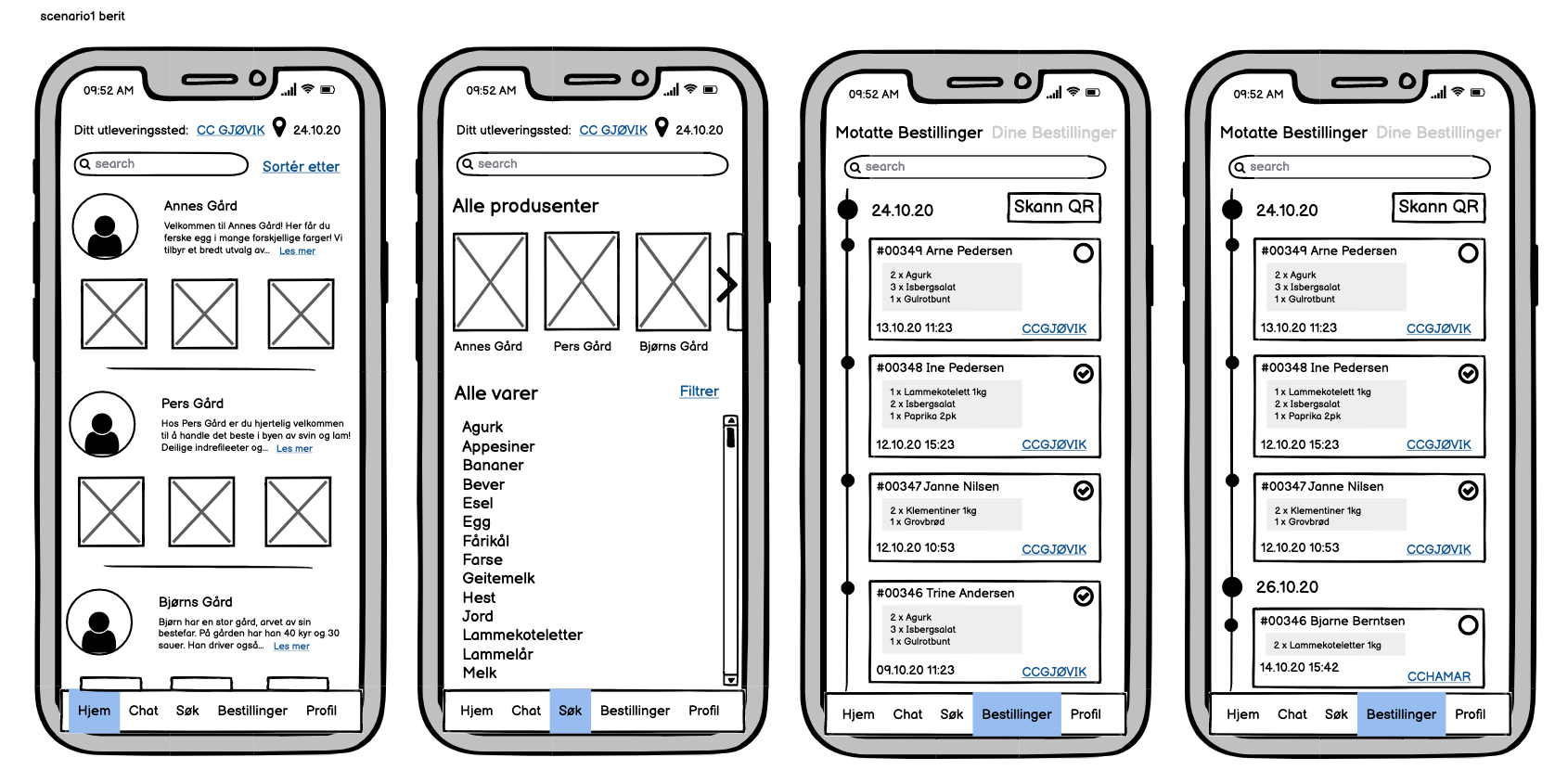
Vi begynte å skisse litt hver for oss med funksjoner vi syntes var viktige å få med. Her er noen av de tidligere skissene våre:



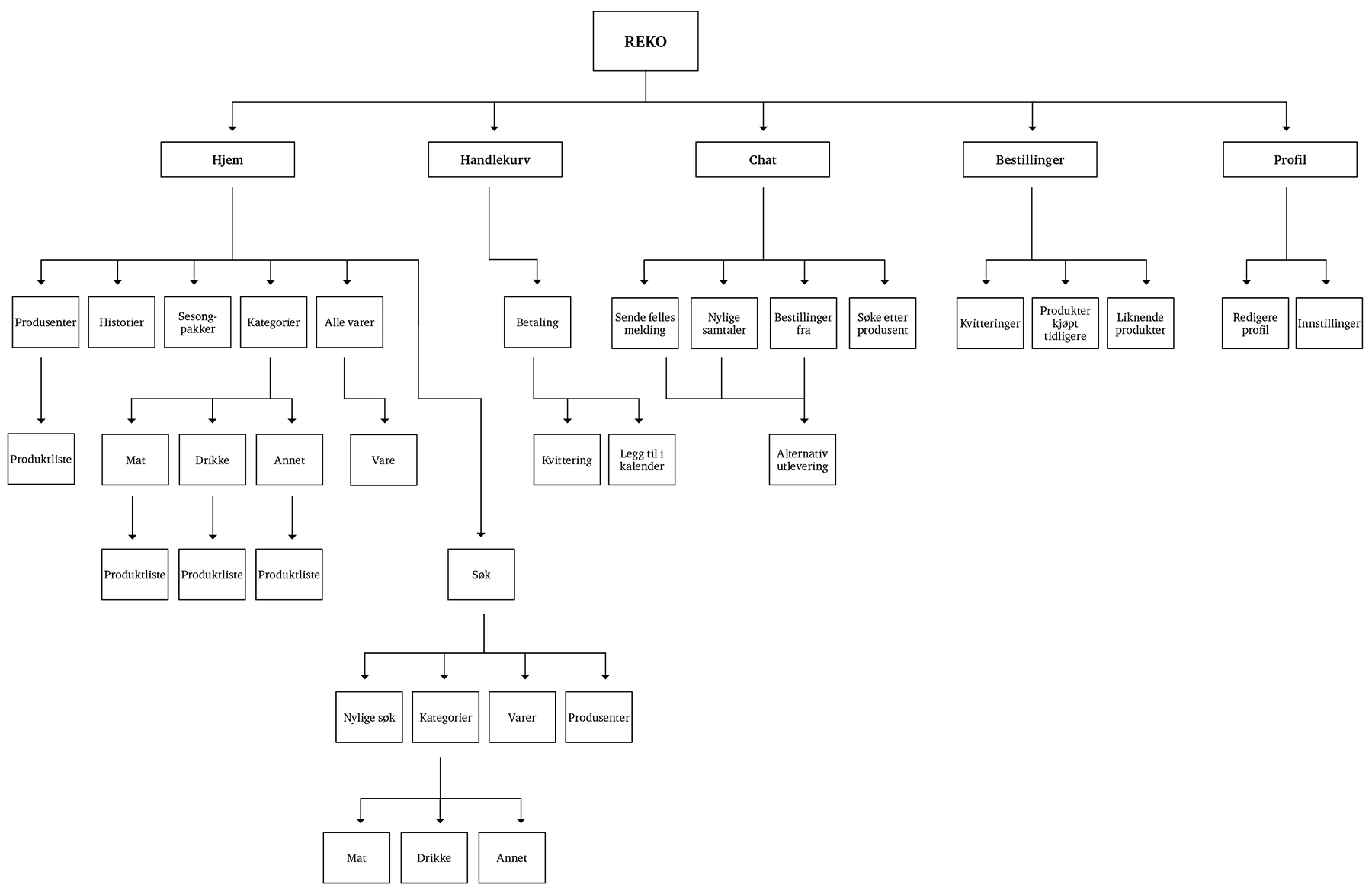
Etter hvert når bitene begynte å falle på plass, lagde vi et kart over informasjonsarkitekturen for å få oversikt over funksjonene våre, både for produsent, innlogget forbruker, og ikke innlogget forbruker. Her er et eksempel på informasjonsarkitektur til produsent:

Etter hyppige veiledninger og lange gruppemøter falt oppsettet av løsningen ganske naturlig på plass. Vi fokuserte på mobilversjonen først, og deretter web. Helt til slutt fikk vi på grafisk design-studiet velge designet, og vi gikk over alt for å sjekke at alt var riktig linjet opp og at alt hadde riktige størrelser.
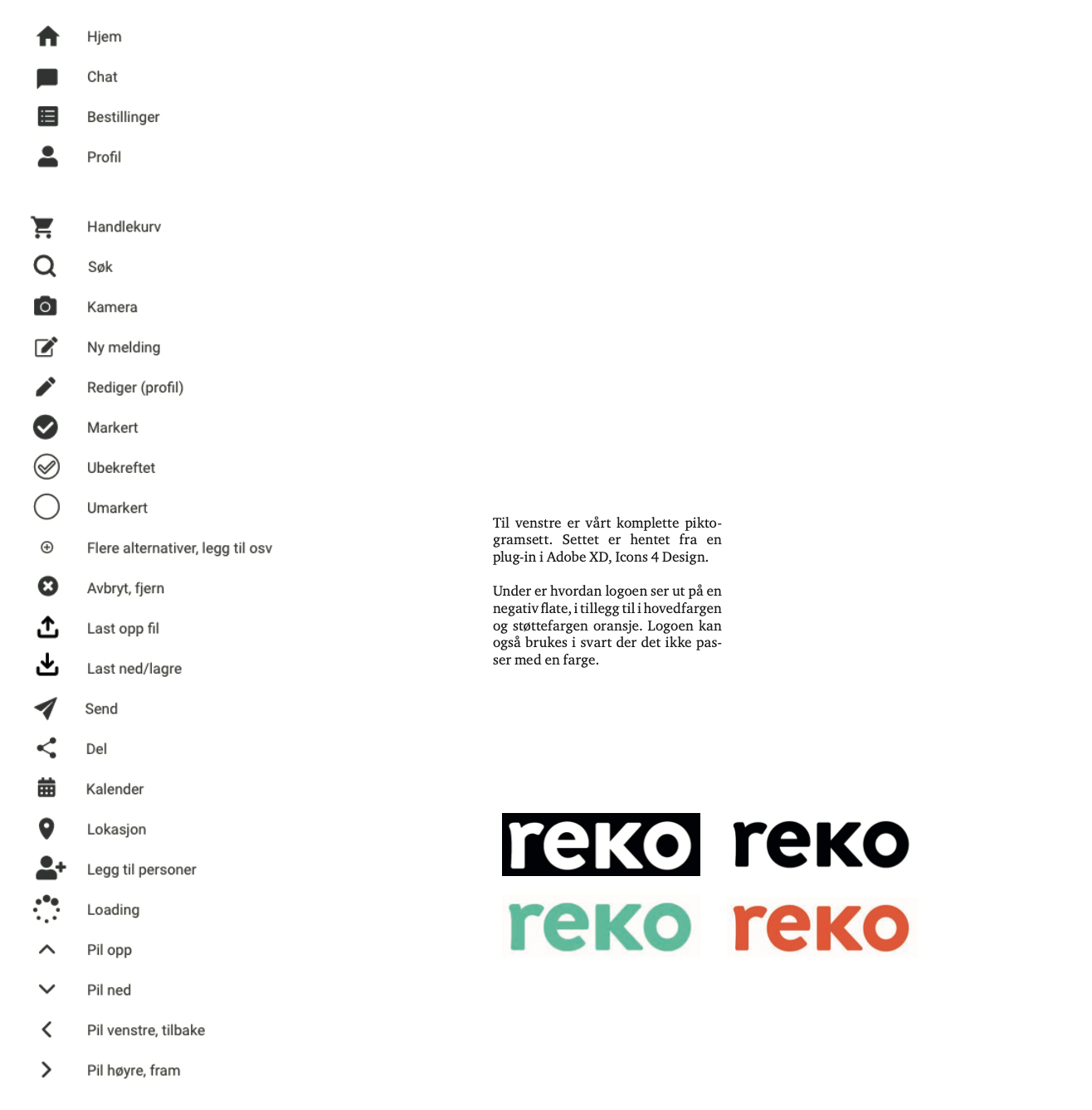
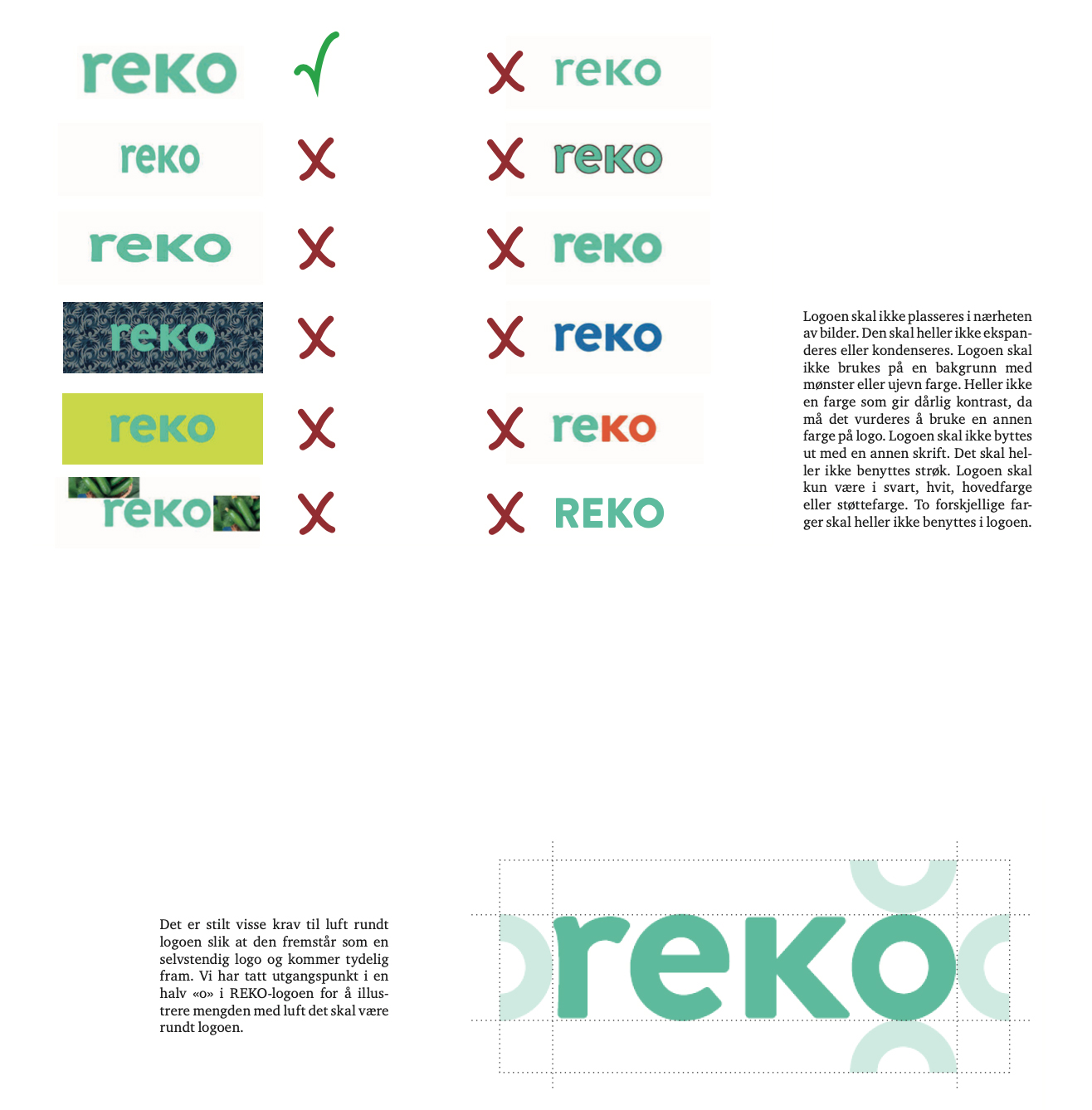
Vi skrev også en lang rapport og lagde en forholdsvis enkel designmanual. Her er deler av manualen:


Resultat
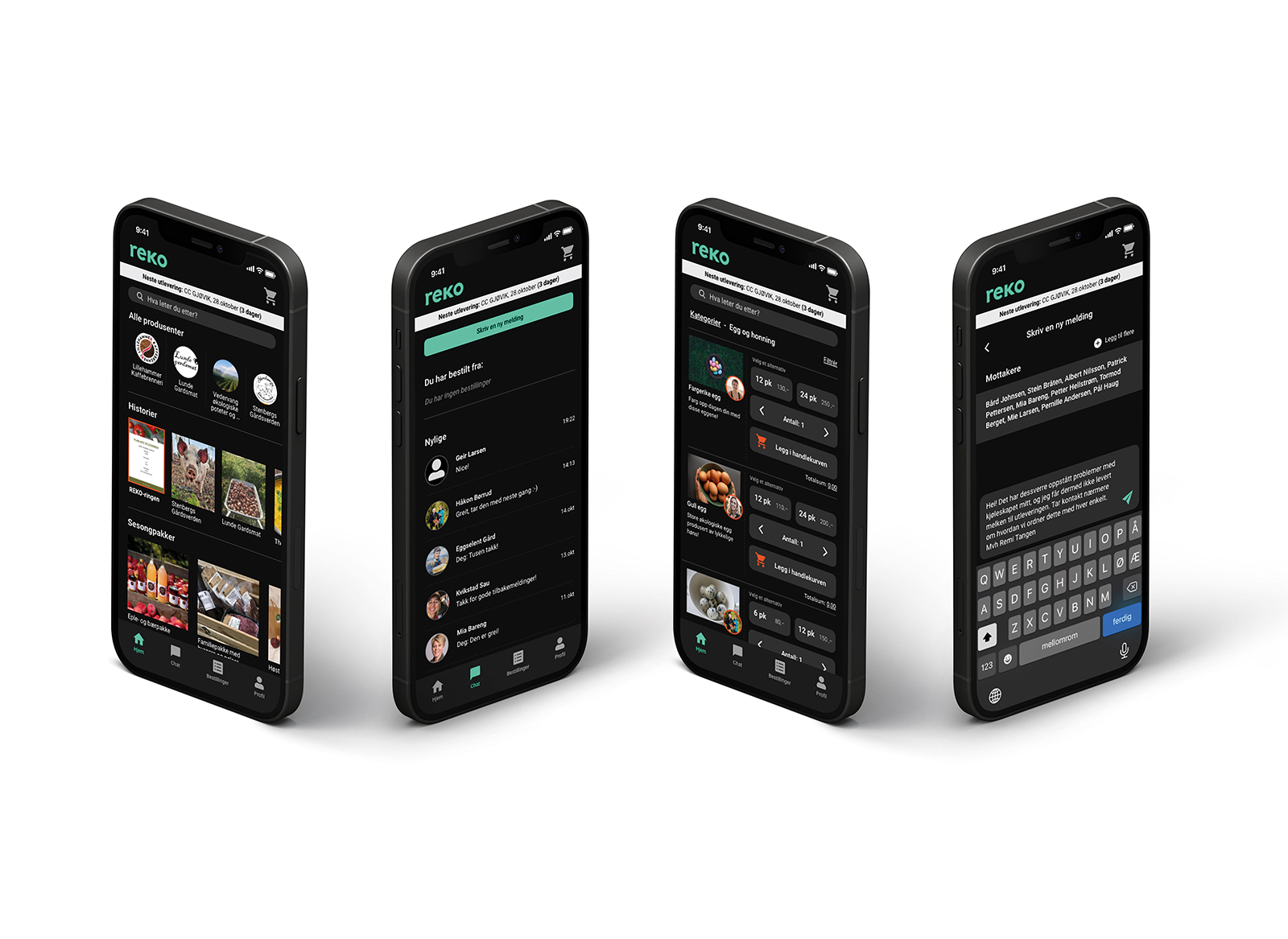
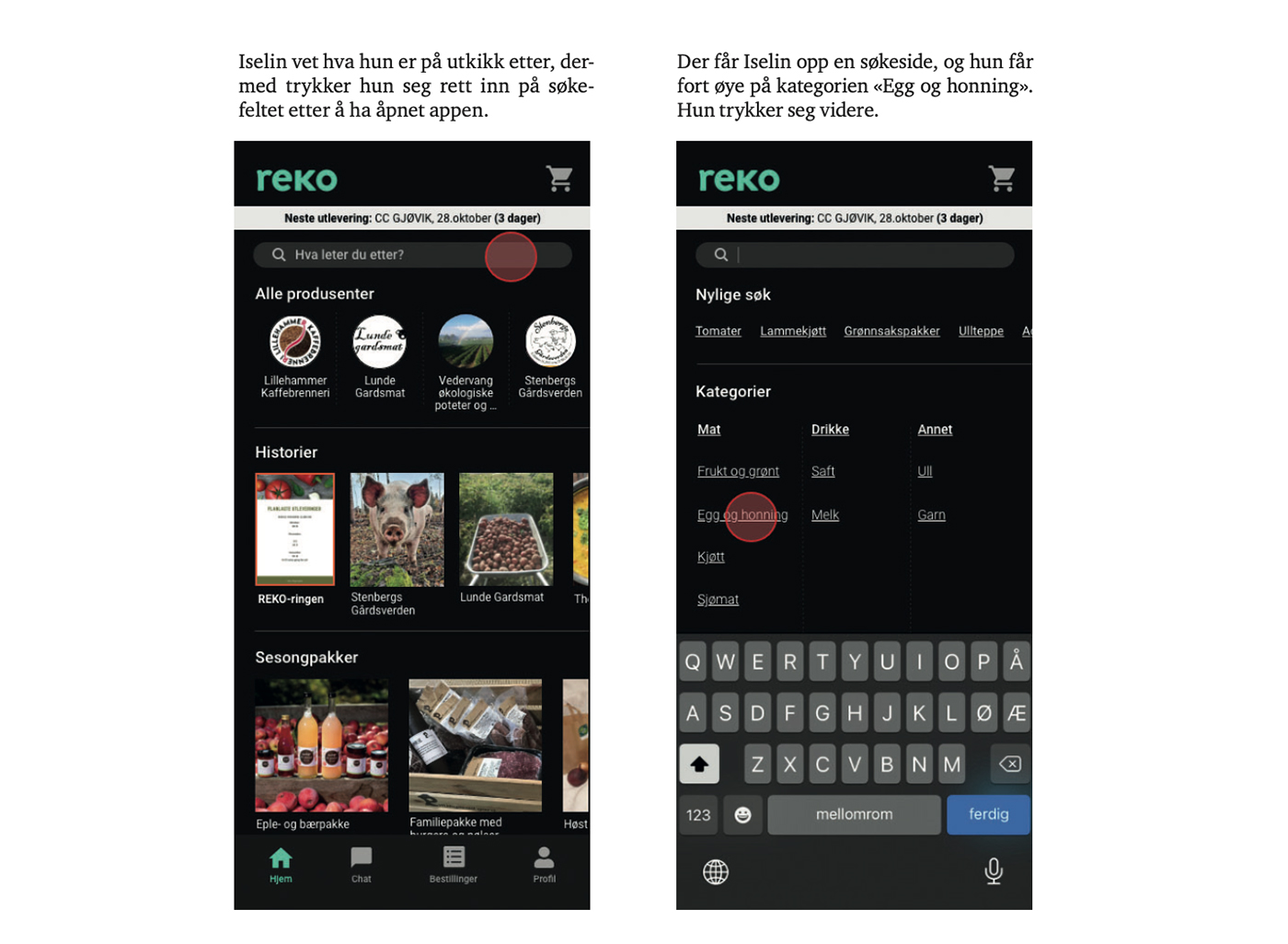
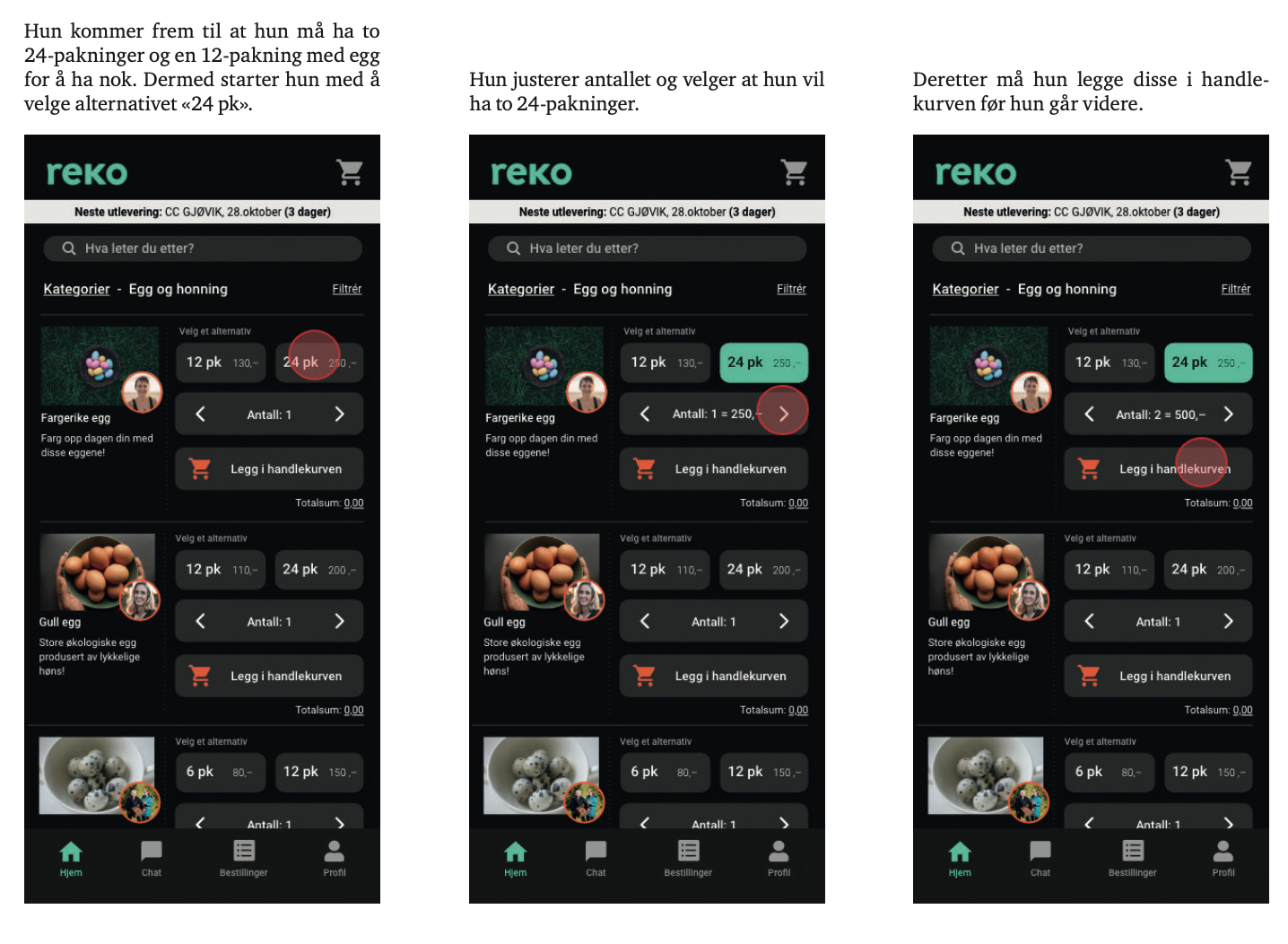
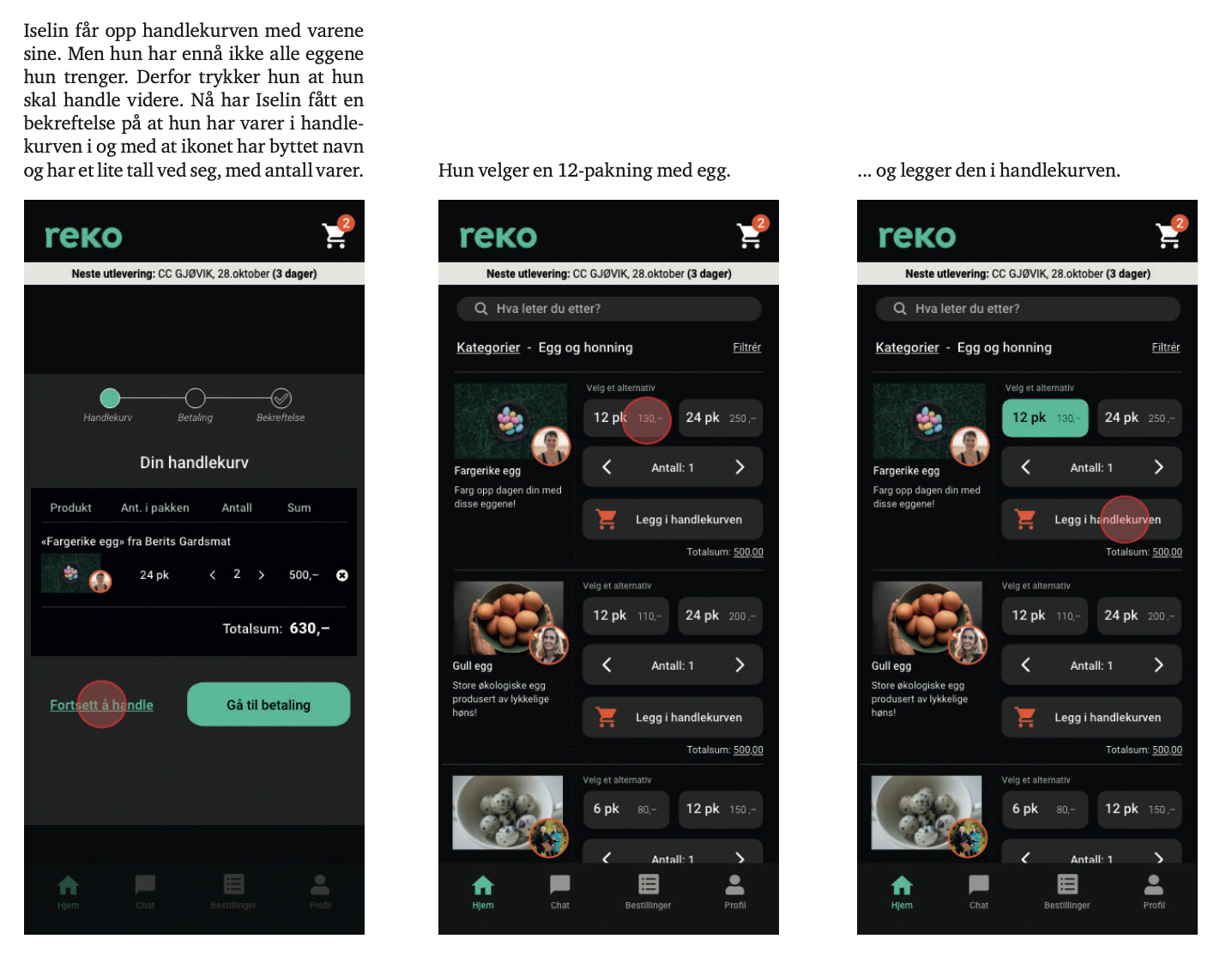
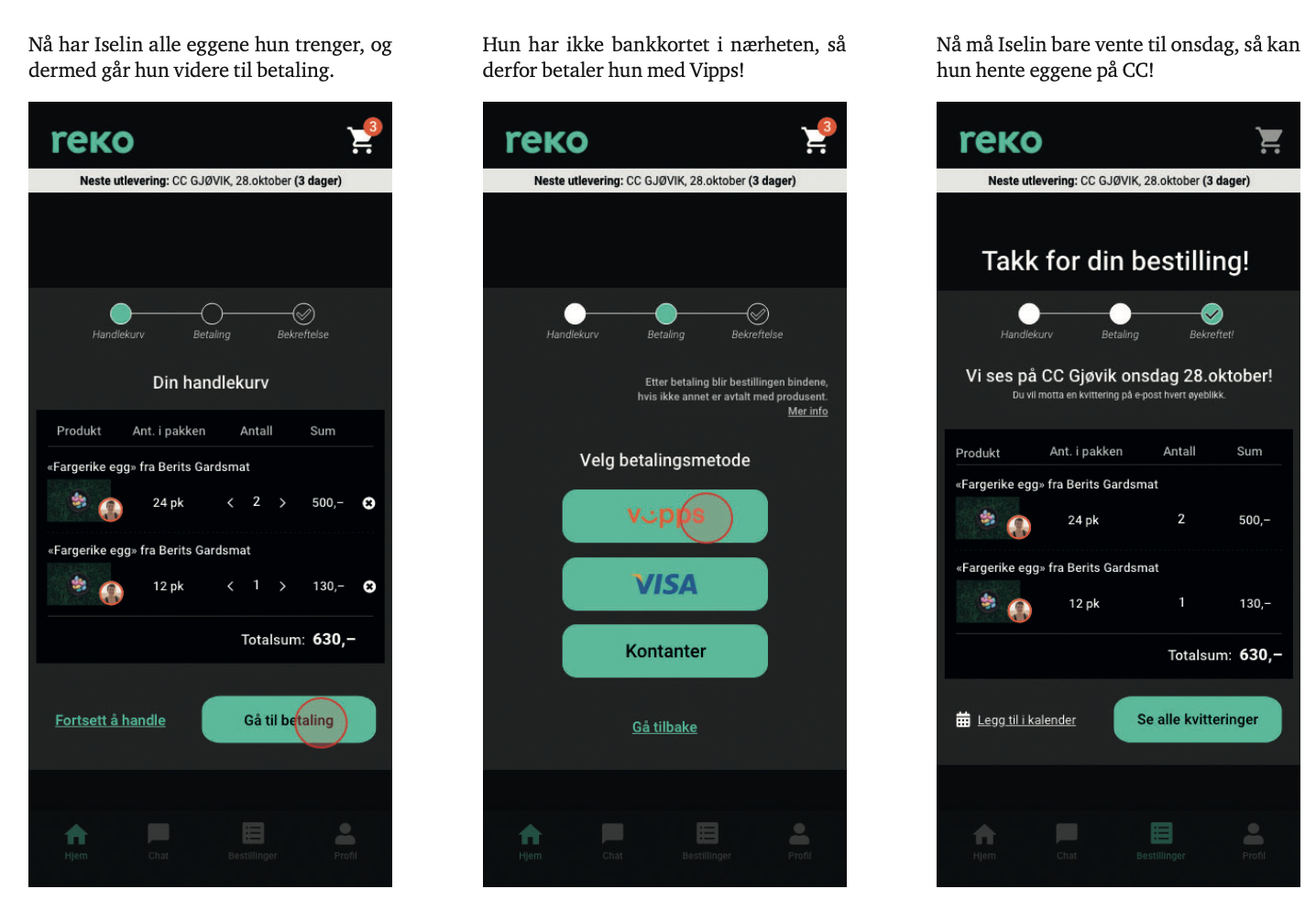
Her er den endelige løsningen til det ene scenarioet vi lagde i starten av prosessen. Dette scenarioet er for en forbruker: "Iselin jobber på hotell Bristol. Til helgen fyller hotellet 50 år! Dette vil de feire med å lage en ekstra spesiell frokost til gjestene. I den anledning vil Iselin skaffe 60 fargerike egg."




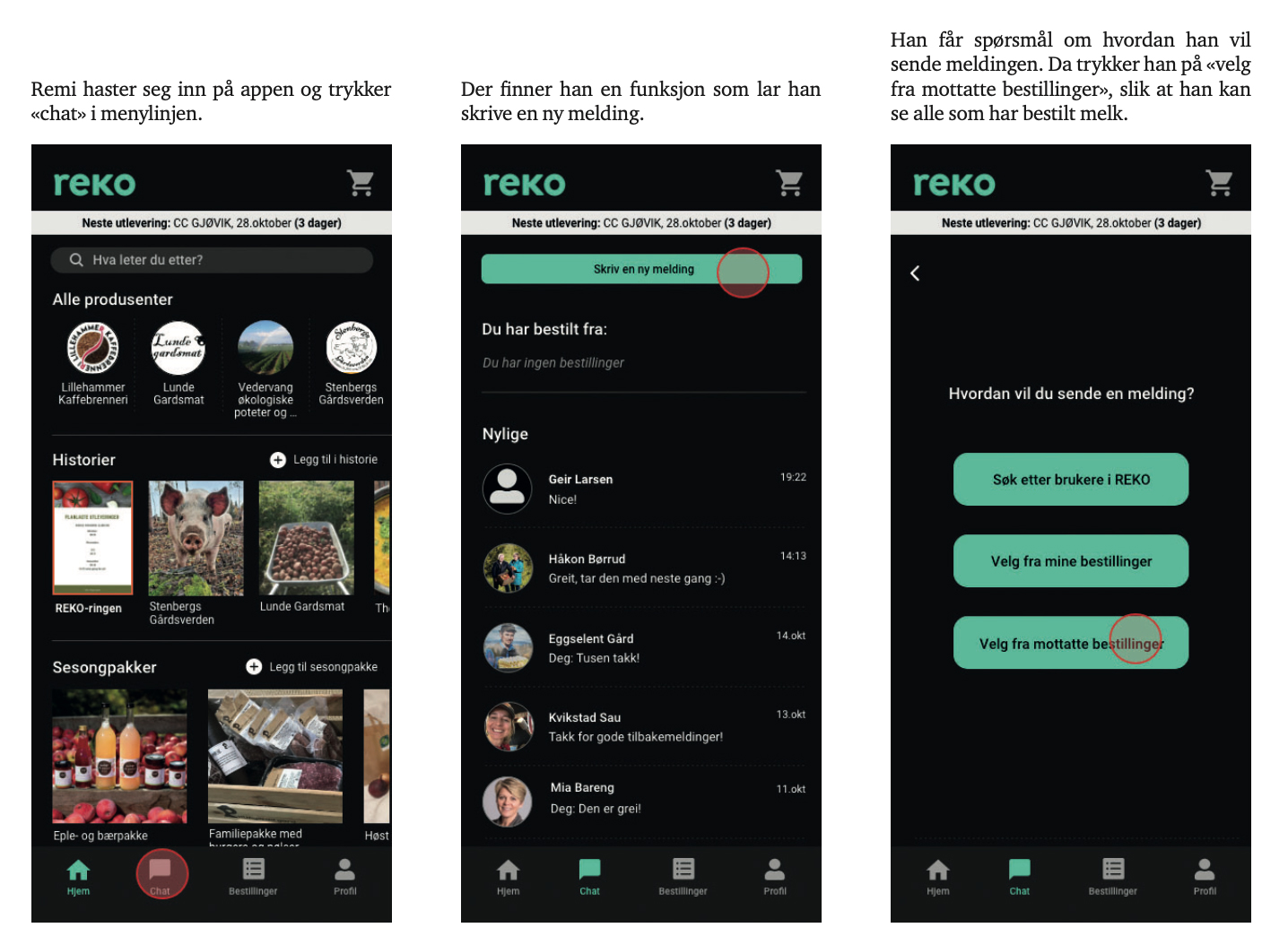
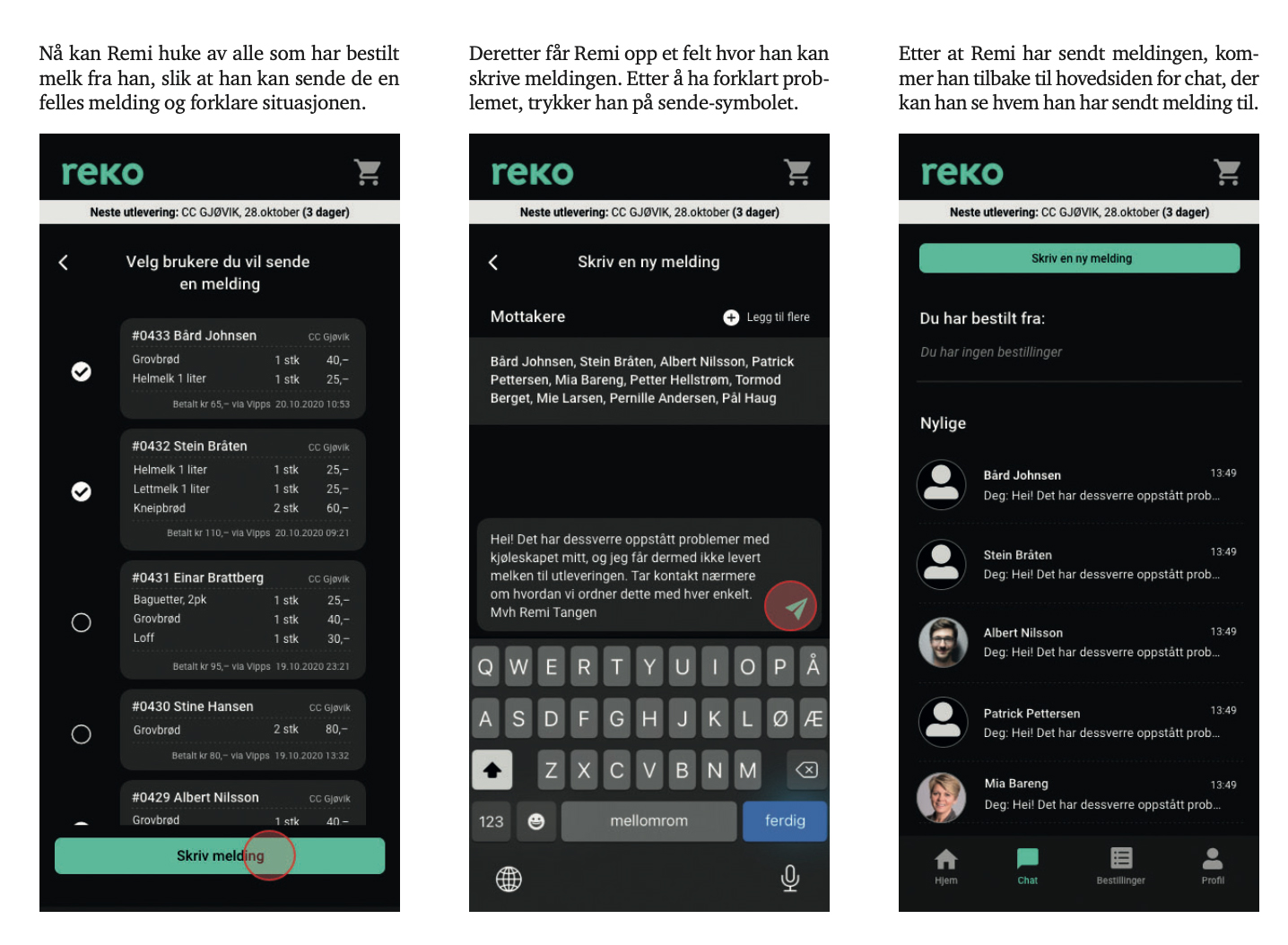
Her er løsningen til et annet scenario vi lagde for en produsent: "Remi er en melkebonde som ukentlig leverer melk på REKO. Plutselig oppdager han at kjøleskapet han skal levere melk med i kveld, plutselig har sluttet å fungere. Han må informerer kundene sine så fort som mulig om situasjonen."


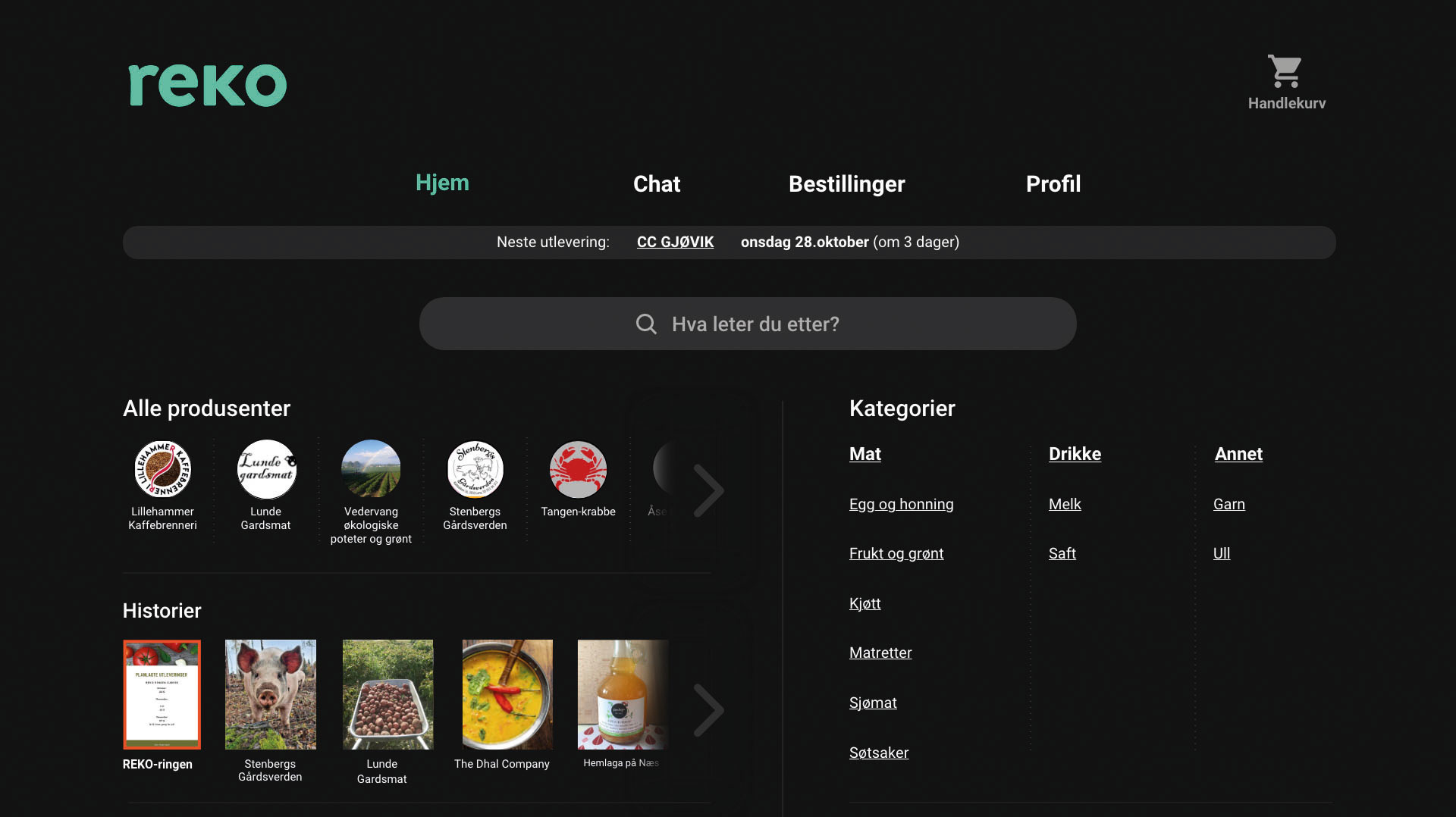
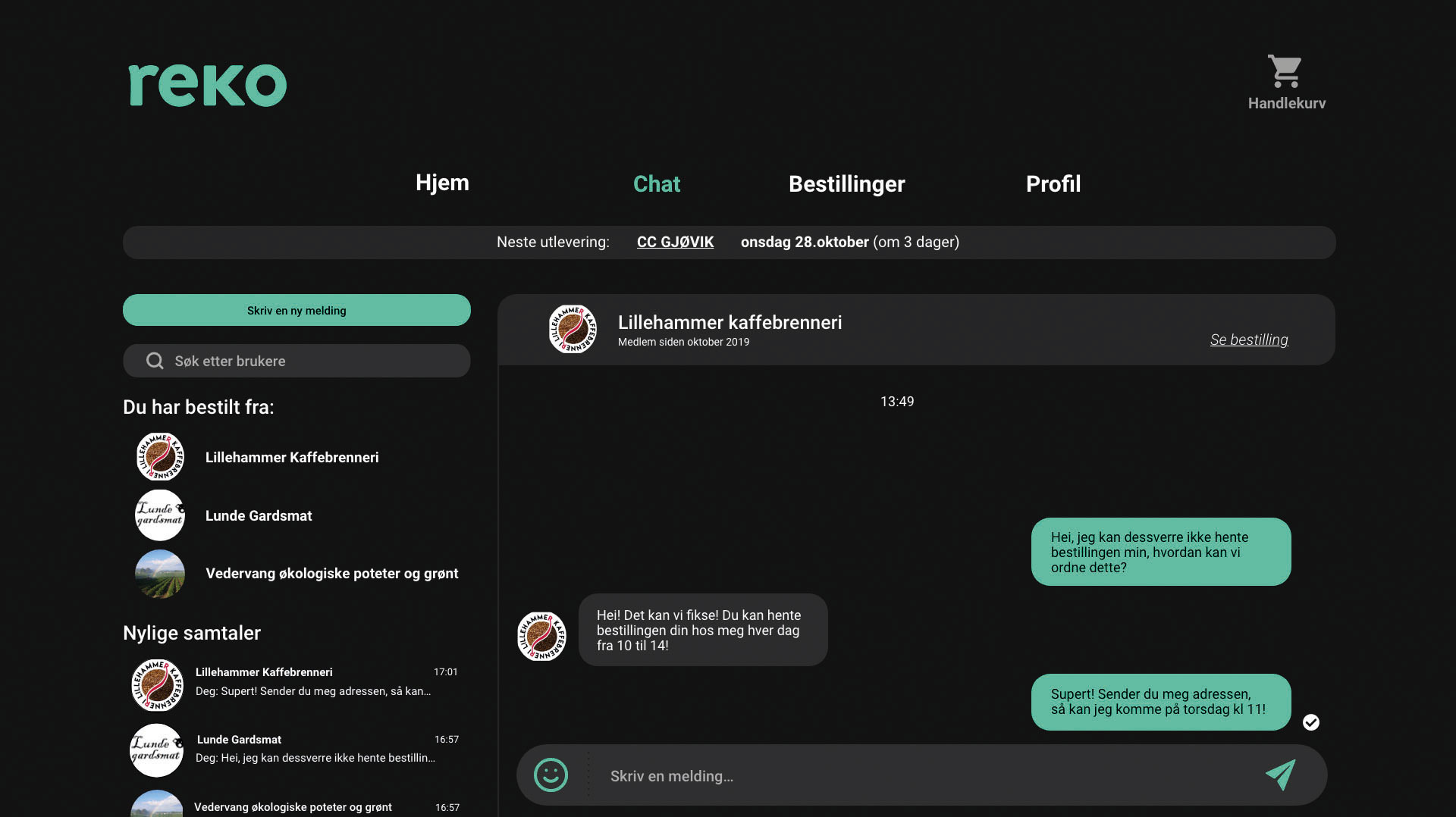
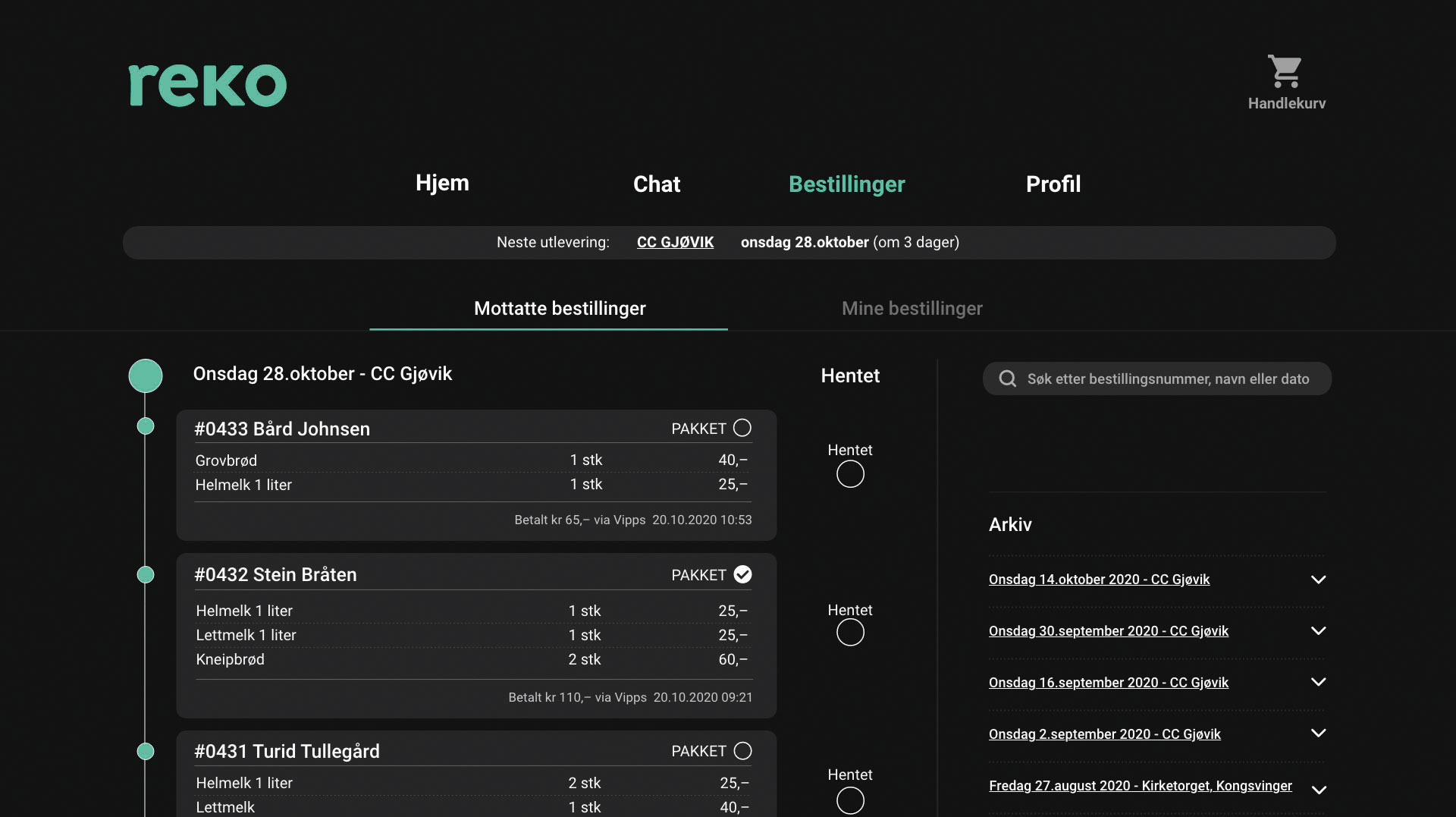
Her er også noen tilfeldige skjermbilder av desktop-løsningen.



Mockup